GENERAL ELECTRIC
High-Impact Innovation Team
I worked as a Senior Interaction Designer for the High-Impact Innovation Team, our team was unique because we were one of the few GE teams to work across each of the GE Businesses as an in house agency.
We have helped to expand the boundaries of innovation by using digital technologies and agile methodologies to solve some of GE’s toughest, strategic business challenges.
My contributions to the team included strategy, user research, interaction design, and mentoring.
Project - Real Track
Overview
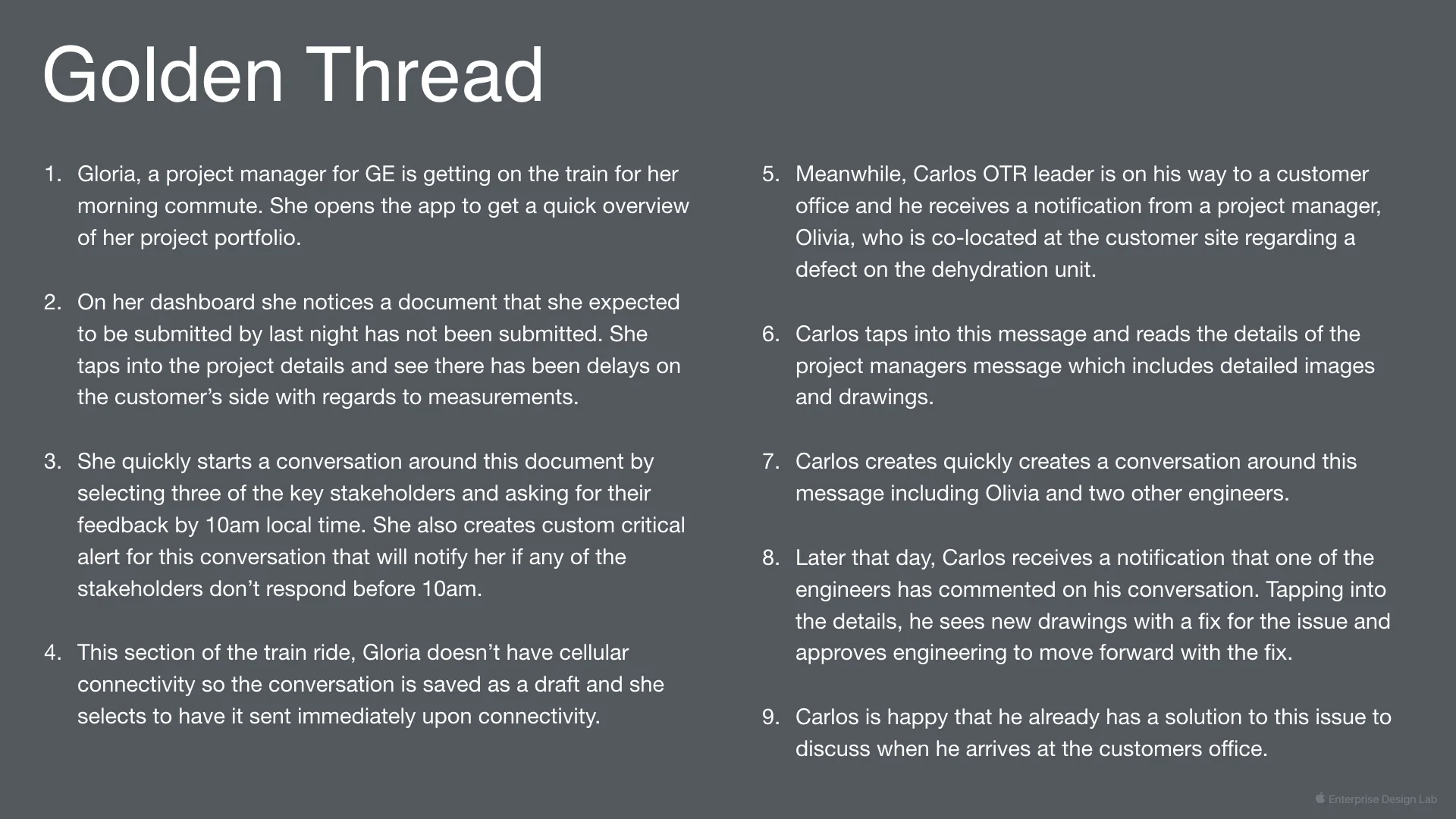
As part of GE's partnership with Apple, our team created a project management mobile application for GE's Oil & Gas business to increase productivity of project managers and also to create a solution that would be reusable across other businesses.
Oil & Gas project managers travel frequently to visit project sites, customer offices, and GE internal meetings, as a result they need to have project details at their fingertips, especially since not all locations provide wifi connectivity. Being able to track their projects via their phones furthers their productivity and allows them to keep their customers up to date with the latest information.
Process
This initiative was a little different than other engagements because the mobile app would exclusively be an iOS app, typically apps at GE are device agnostic to account for both Apple and Android users, our users in the North America tend to use Apple devices whereas our users outside North America tend to use Android devices.
We coordinated with Apple's design team to conduct product planning sessions at their headquarters. Prior to the sessions in Cupertino, I conducted and analyzed 5 user interviews to understand our user's needs and also to create a proto-persona. Once I created the proto-persona, I also developed user scenarios based on the interview analysis.
At Cupertino, the product planning sessions lasted three days where we validated the information from the user interviews, proto-persona, and user scenarios. The process was iterative where we created sketches and then high-fidelity prototypes leveraging the iOS 11 and Predix Design UI kits, at each step validating and refining our designs with users, the product owner, and developers.
Solution
Research Plan
Interview Questions
Analysis
Inductive Coding
Proto Persona
Process Flow
User Scenarios
Sketches
Homepage
Sketches
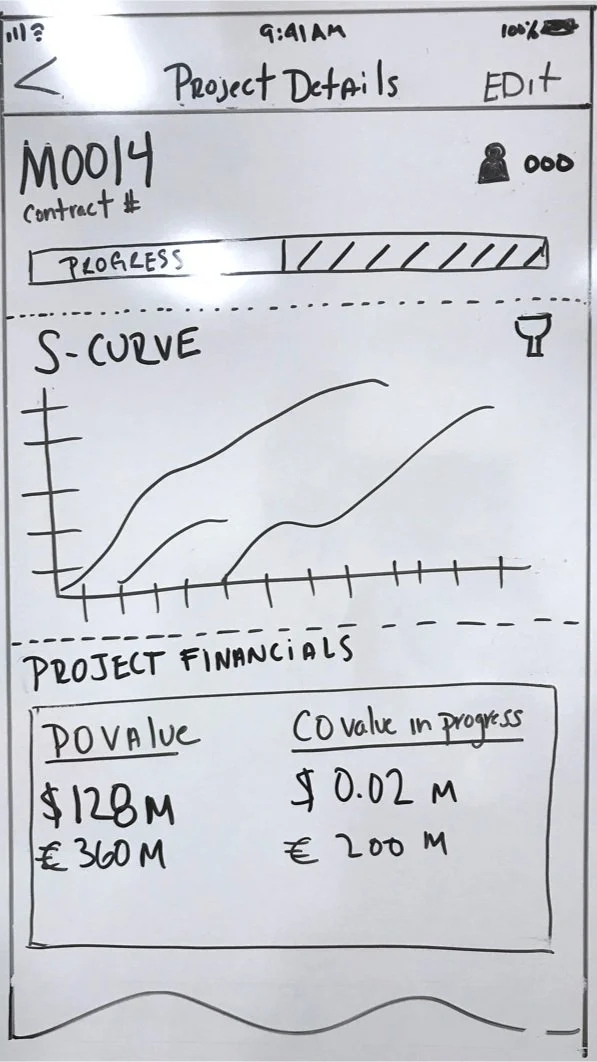
Project Details
Sketches
Engineering Tickets
Prototype
Homepage
Prototype
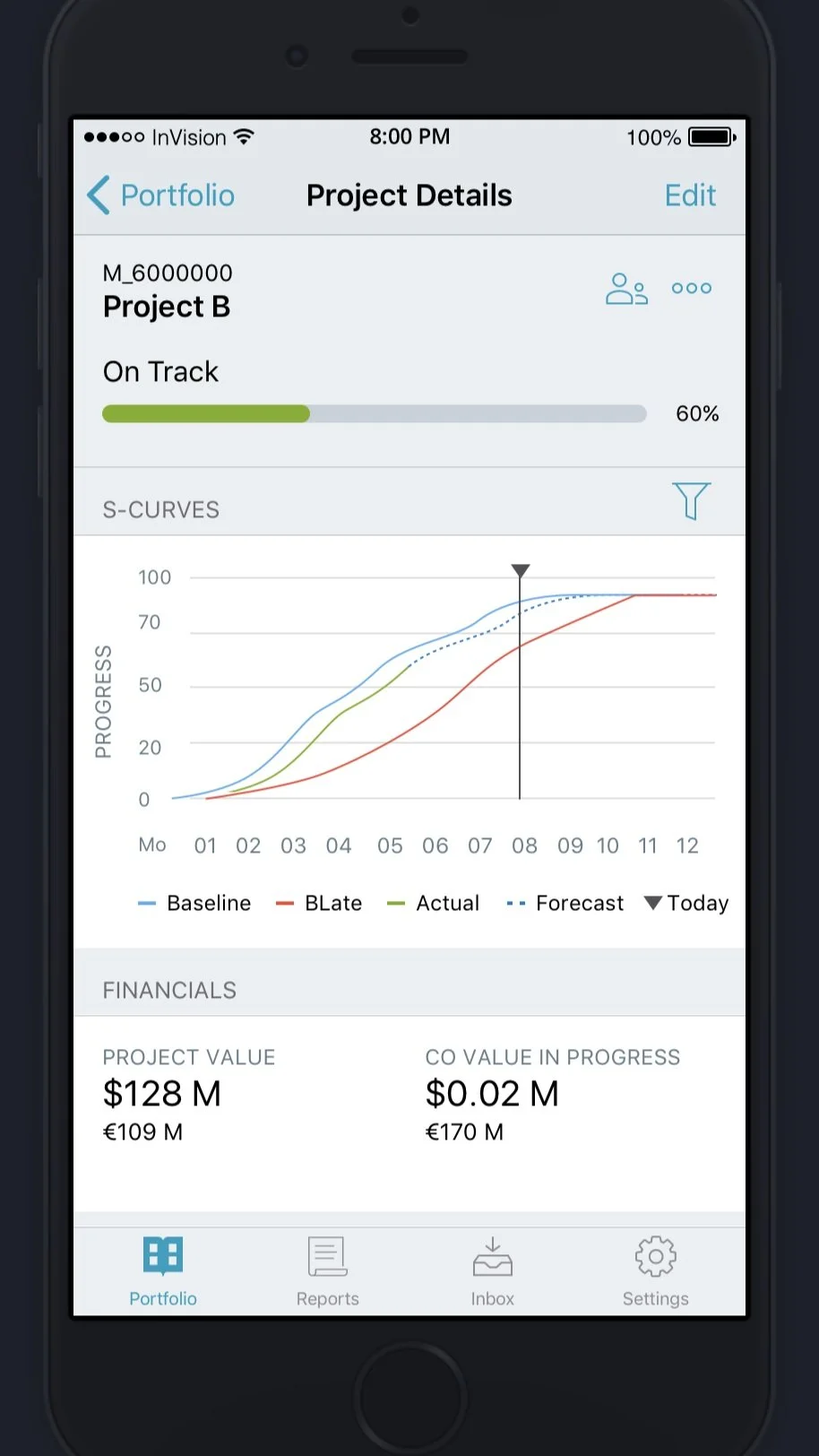
Project Details
Prototype
Engineering Tickets
Project - Field Vision
Overview
Aviation, Healthcare, Power, and Renewables are some of the major businesses of GE, each of these businesses are responsible for the development of new asset plants and machineries, in addition to the maintenance of existing ones. Our team created a mobile application to streamline the current product lifecycle process and increase efficiencies for field engineers working onsite.
Field engineers are the face of GE when meeting with customers to install a new product or maintain a current installation. However, a lot of their work consisted of Excel spreadsheets scattered across different programs or living locally on their machine, which made it time consuming to consolidate all this information into one report.
Furthermore, being on site meant that connectivity to wifi was tenuous but also it wasn't practical to carry a laptop to each section of a worksite hence a mobile solution was imperative to reduce pain points for field engineers onsite.
Process
During our initial product planning session, we identified that this was a large scope project therefore I was one out of four designers assigned. At this session we identified current and future scope and each of us were tasked with different sections and to act as the UX leads to our assigned pods of 15-20 developers to complete designs and testing within 2 week sprints during a 10 month time frame.
To streamline our designs and ensure consistency, I lead reconciliation sessions where UX design patterns were discussed and I created an Axure component library to increase designing efficiency.
There was an existing GE Power mobile application for field engineers called Smart Outage, however this product wasn't scalable across all businesses. However, we used this application to establish a baseline and interviewed our users about what worked well and didn't work well to inform our future designs. I also participated in several onsite contextual inquiries to best understand the working environment of field engineers.
As part of my process for designing, I conducted user interviews and usability tests on Smart Outage. Using the information from the user interviews and usability tests, I would sketch out designs which I then turned into a prototype and validated with users, product owners, and developers, subsequently iterating based on feedback.
Solution
User Interview
Contextual Inquiry
Card Sort
Usability Test
Sketches
Time Card Flow
Prototype
Time Sheets Weeks
Prototype
Select Outage Location
Prototype
Enter Hours
Project - Parts List Generator
Overview
GE Transportation's goal was to reduce the turnaround time for quote generation during the Inquiry-to-Order (ITO) process. Our team was brought into to identify opportunities to improve the ITO process for spare parts quoting and ordering.
As a result of this project, GE Transportation was able to turnaround a quote for India Railways in two days and win a contract of $2.6 billion dollars.
The key step in parts identification is to locate the correct parts bulletin for the customer’s locomotive. The lack of an ability to effectively search this information (which currently resides in multiple locations) is the primary impediment to an efficient parts identification process.
Process
The initial step of our process was to attend a product planning session to understand the business objectives and its pain points. I then conducted user interviews and then based on the analysis worked with a visual designer and converted the analysis into storyboards, which I then validated with our users.
Leveraging the feedback from users and the business, I then created a flow diagram and wireframes which I validated with users, product owners, and developers; iterating as needed based on their feedback.
Solution
User Interview
Analysis
Customer scenario visuals by Justin Lancaster. Story + flow by Vanessa Costa-MassimoCustomer Scenario
Login Screen
Customer Scenario
Product Detail Page
Customer Scenario
Auto-fill Search
Customer Scenario
Submission Confirmation
Flow Diagram
Capital Spares Ordering
Wireframes
Save Results
Wireframes
List Generator
Wireframes
My Saved Results (Edit)
Wireframes
Search Results
Wireframes
Save Preferences
Wireframes
My Saved Results (Default)